Obtener la ubicación del usuario en GEE / Automatically Taking User Location in GEE UIs
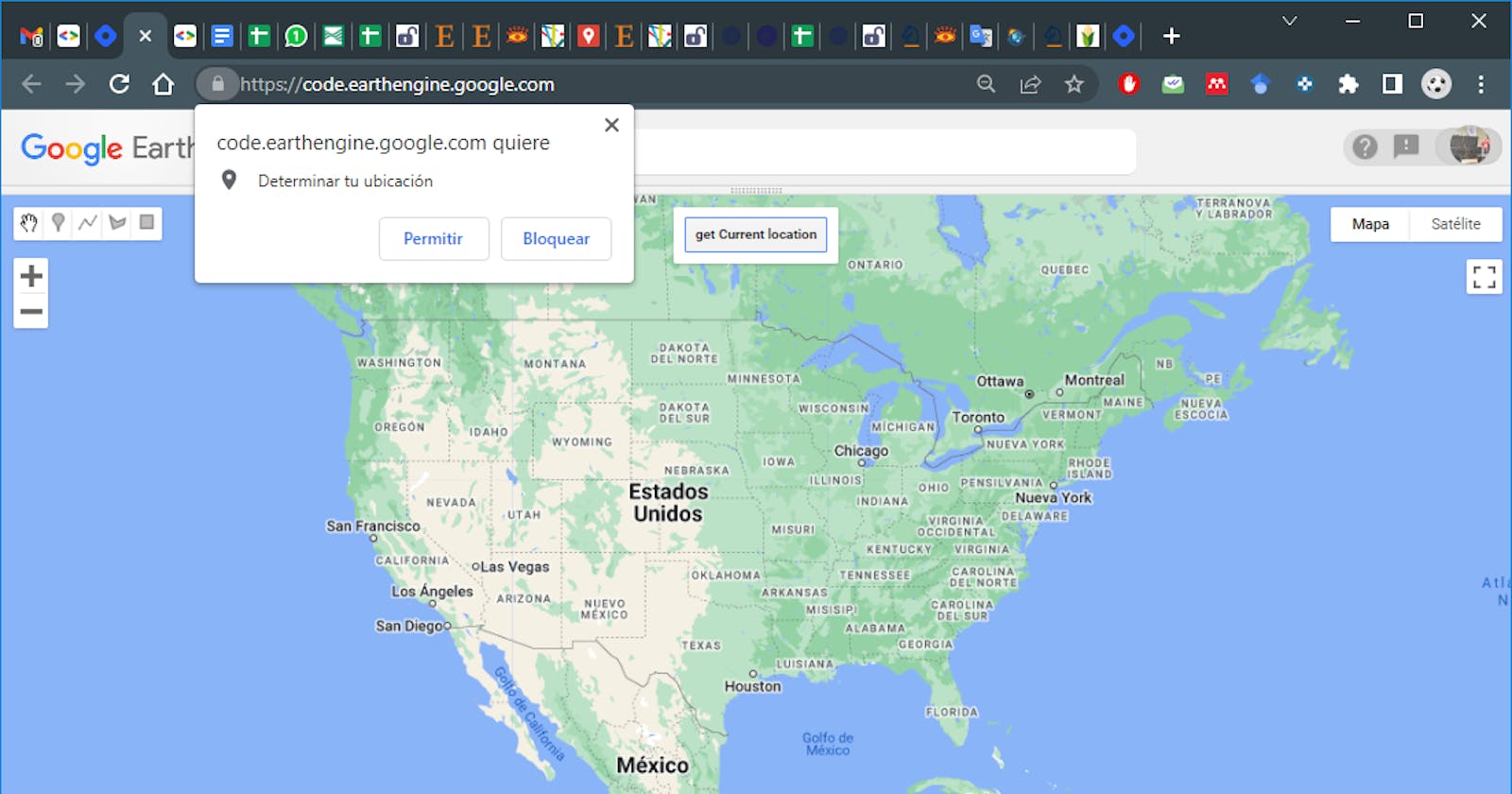
Obtener la ubicación actual del usuario es sencillo en Google Maps pero en Google Earth Engine es ¿posible?. La respuesta es SÍ, GEE tiene una funcion llamada ui.util.getCurrentPosition que permite obtener la posición geográfica actual del usuario del servicio de geolocalización del navegador. En este sentido, en esta entrada vamos a aprender a:
- Implementar la funcion ui.util.getCurrentPosition en nuestro Script
- Mandar a llamar la ubicación actual con botones y,
- Poner imagen al botón
Estos tres puntos se pueden lograr de dos maneras, escribiendo todo el código o bien usando las funciones internas de VICAL.
i) Escribiendo todo el código en nuestro Script
1) Lo primero que tenemos que hacer es crear dos funciones, el primero para identificar la ubicación del usuario (current_position) y el segundo de Error
// función de Ubicación actual
function current_position(point) {
Map.addLayer(point);
Map.centerObject(point, 12);
print(point);
}
//Función de Error
function Error(error) {
print(error);
}
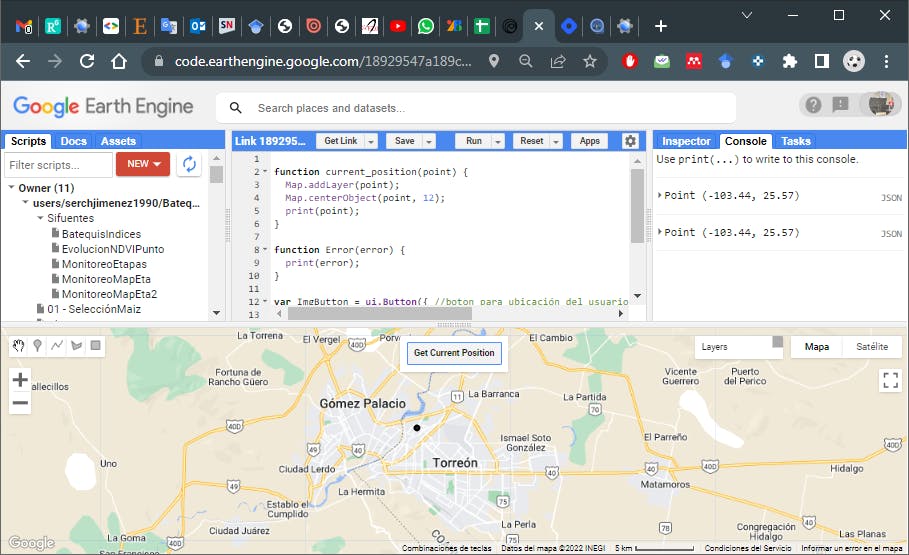
2) Ahora creamos un Button donde le agregamos la función en la propiedad onClick
var ImgButton = ui.Button({ //boton para ubicación del usuario
label: 'Get Current Position',
onClick: function(){ui.util.getCurrentPosition(current_position,Error)}
});
3) Agregamos el Button al Map
Map.add(ImgButton)
Y el resultado es:
ii) Usando VICAL
1) Para usar VICAL primero tenemos que importar dos archivos a nuestro script:
// archivo para las funciones generales de VICAL
var imp = require('users/InifapCenidRaspa/VICAL:Exportaciones');
var St= require('users/InifapCenidRaspa/VICAL:Style');
2) Usamos ui.util.getCurrentPosition para obtener la ubicación de usuario y le asignamos las funciones current_position y Error que están en el archivo imp de VICAL.
Además, como queremos que al dar clic a un botón nos centre en la ubicación actual del usuario, le asignamos la función ui.util.getCurrentPosition a la propiedad onClick del Button.
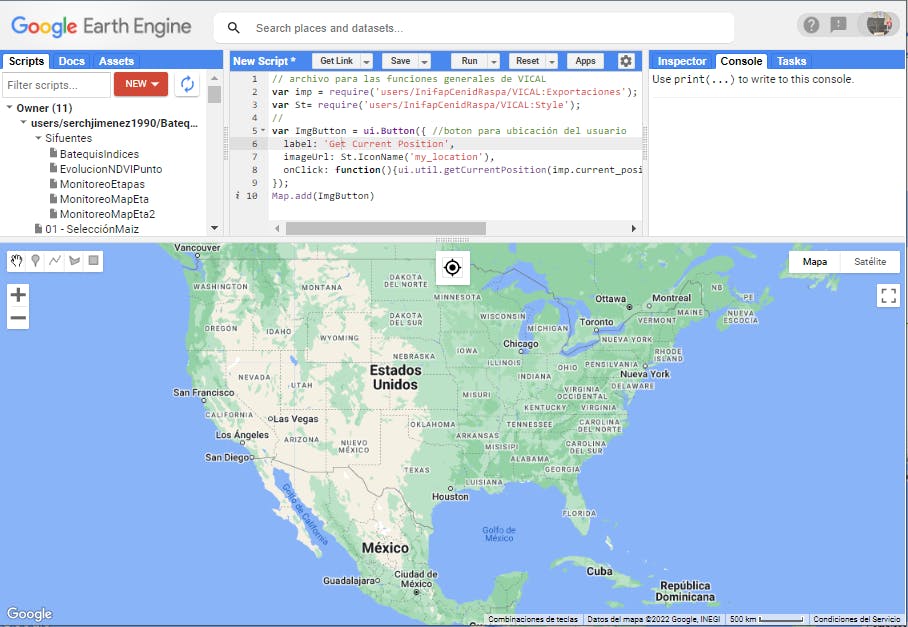
Se vera mejor si le ponemos un icono al Button ¿no?, para ello usamos la funcion IconName que esta en el archivo St de VICAL, para indicar cual icono queremos usar solo basta con ingresar el nombre, si desea mas información, puede consultar esta entrada.
var ImgButton = ui.Button({ //boton para ubicación del usuario
label: 'Get Current Position',
imageUrl: St.IconName('my_location'),
onClick: function(){ui.util.getCurrentPosition(imp.current_position,imp.Error)}
});
3) Ahora, solo basta con agregar el Button al Map, y cada ves que demos clic al Button se acercara a nuestra ubicación actual.
Map.add(ImgButton)
Déjanos tus comentarios.